Top / Illustrator
Macの場合、特色DICの2色データを作成する時はIllustrator ver.8の時代には、「2色君」というソフトがフリーであり、便利に使わせていただきました。これは本当に便利でした。
ところが、IllustratorもOSXの時代になると、どんどん進化してこの「2色君」もver.8以降対応版がありませんでした。
そこで、私の場合は仕方なくIllusratorデータを保存するときに、全てアウトラインにしてから、バージョンをVer.8にダウンして別名で保存して、そしてOS9を起動して、2色君を使って特色2色のデータをまた保存するという作業をずーっとつい最近までやっていました。
ひょんなことで、プロファイルを作成して、イラストレータに適用すれば、特色版ができるというサイトをみつけ、試してみたら今までのやり方より楽に特色2色データが出来たので紹介してみます。
特色のイラストレータデータの作り方
Photoshopでプロファイルを作成
プロファイルの作成はPhotoshop上で行うので、まずPhotoshopを起動します。
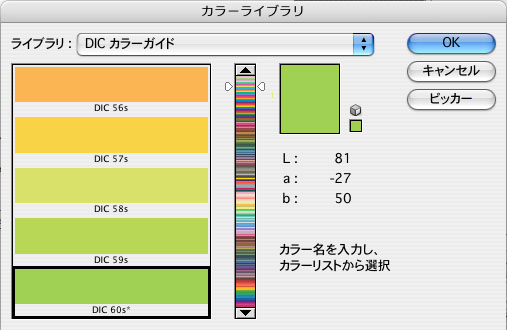
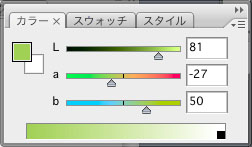
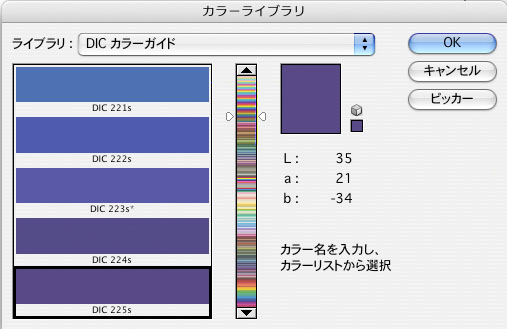
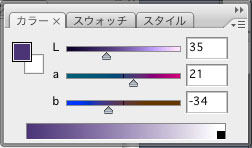
次に色を決めます。必要になるのはLab値ですが、RGBでもCMYKでもDICカラーから選択しても、色はどんなふうに作ってもいいです。色を決めたら、カラーパレットのオプション(パレット右上部の右三角マーク)から『Labスライダー』を選択するとLab値に変換してくれます。
今回の例では以下のような色を指定しました。
←シアン用変換カラー(L81/a-27/b50)
←マゼンタ用変換カラー(L35/a21/b-34)
ここで決めたLab値は後で手入力しますので、メモをとっておいてください。
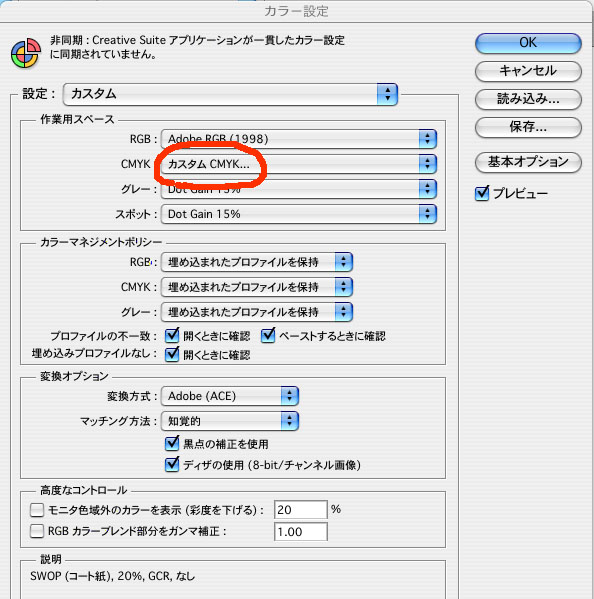
次に『Phothosop』→『カラー設定...』を選択。
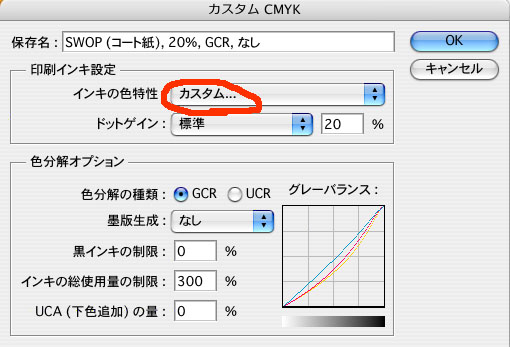
出てきたウインドウの「CMYK」の項目を『カスタム CMYK...』に変更。
さらに出てきたウインドウの「インキの色特性」を『カスタム...』に変更します。
インキの色特性というウインドウが開いたら、『L*a*b*座標値』にチェックを入れてください。
CMYK それぞれのインクの色はここで調節可能になっていて、メーカー毎に異なるインクの色をシミュレートできるようになってます。適当に数値を変えてみると追随してインクの色が変換されます。シアンを緑にも赤にも変更できちゃいます。つまり、ここで指定したインキ色をもとにCMYK画像を表示してるんです。今回はこの機能を利用して2色印刷のシミュレートを行います。数値の意味はお分かりだとおもいますが、WはWhite。紙の色です。
『L*a*b*座標値』にチェックを入れたら、さきほどメモしておいた数値を入力します。今回の場合
シアン用変換カラー(L81/a-27/b-50)
マゼンタ用変換カラー(L35/a21/b-34)
でしたので、
「C:」の「L*」に81、「a*」に-27、「b*」に50
「M:」の「L*」に35、「a*」に21、「b*」に-34
と入力します。数値の右側にあるプレビューの色も変わります。
そして、ここがポイントなんですが、「Y:」の項目には「W:」の値を入力します。上の画面を例に取ると
「W:」の値はL*=93、a*=-0.4、b=*1.5
となっていますので、
「Y:」の「L*」に93、「a*」に-0.4、「b*」に1.5
と同じ数値を入力します。
入力する項目は以上です。Kや他の色はそのままです。入力したら「オーバープリントカラーの予測」にチェックを入れます。
すると入力したCMYの値にしたがって、掛け合わせたときの色(MYやCMなどの項目)が変更されます。後は「OK」ボタンをクリックでウインドウを閉じます。
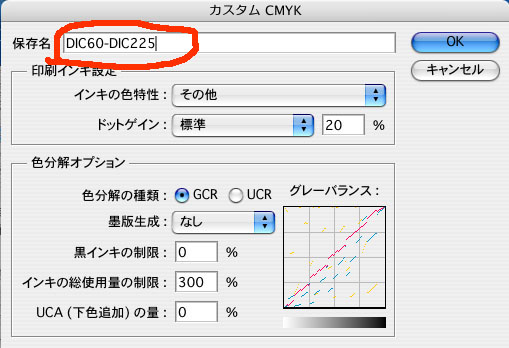
カスタムCMYKのウインドウに戻ったら、適当な名前を付けて「OK」ボタンをクリックします。
ここでちょっと注意事項なんですが、ウインドウ右下のトーンカーブがめちゃめちゃになってます。これはこれでこのやり方においては正常なんですが、 RGB→CMYK変換の際には注意です。ここで作ったカラー設定のままCMYK変換するとトーンジャンプしまくりの画像に変換されちゃいます。 RGB→CMYK変換はセオリー通り、通常使用しているカラー設定で「墨版生成:なし」に変更したもので変換した方がいいです。あくまで今回作るカラー設定は特色のプレビュー用途が目的です。
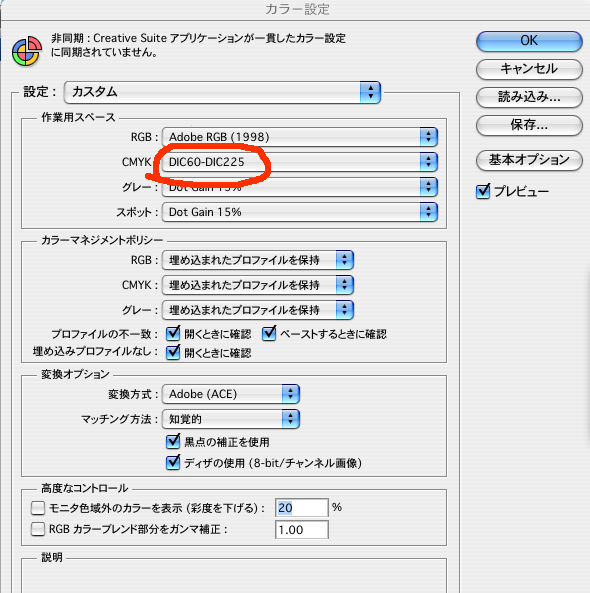
カラー設定のウインドウに戻ったら、先ほど付けた名前が「CMYK:」の所に表示されます。
左の画面、設定のところが「カスタム」になっています。これだとIllustratorで選択できないので、この設定に名前を付けて保存します。カラー設定ウインドウの「保存」ボタンをクリック。名前は何でもいいんですが、ここで付けた名前がIllustratorで選択するときに表示される名前になります。
保存場所はデフォルトで、
/Library/Aplication Support/Adobe/Color/Setting
です。
保存の際に「説明」を入力するように求められます。複数作成するときにはここに詳細情報を残しておくと後で分かりやすいです。特に必要なければ入力しなくてもかまいません。
カラーマネージメントポリシーの項目はデフォルトのままにしてますが、変更することも可能です。「プロファイルの不一致」や「埋め込みプロファイルなし」のチェックを全て外しておけばダイアログも出なくなります。
保存が終わると今まで設定してきた項目が表示されます。さっき入力した説明も表示されてます。
これで設定完了です。
- 選択したLab値によっては、色の表示がちゃんとできなかったりすることが稀にあります。そのときはLab値をちょっと変えてやると、ちゃんと色再現されるようになります。どの数値が失敗するという原因が分からないので、試行錯誤するしかないとしか言えないんですが…。
Bridgeでプロファイルの同期
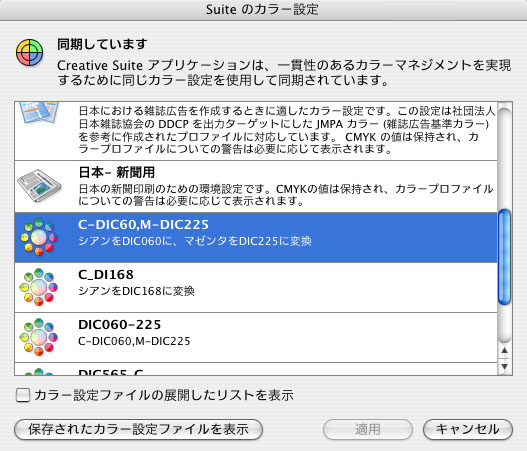
Bridgeを起動して、『編集』→『Creative Suite のカラー設定』を開きます。
そこで、先ほどPhotoshopで作成し保存したプロファイルを選択して、『適用』をクリックします。
Bridgeでの設定は以上です。
Illustratorでプロファイルを使用する方法
Illustratorを起動して、『編集』→『カラー設定』を選択。Photoshopで作成したカラー設定が表示されてます。それを選択すれば、Illustrator上でも2色シミュレートが可能になります。
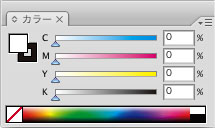
↓カラー設定適用前のカラーパレット
←カラー設定適用前のサンプル
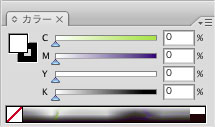
↓カラー設定適用後のカラーパレット
カラーバーの色が変わってるのが分かると思います。
←カラー設定適用後のサンプル
グラデーション、写真、それから色の重ね合わせもちゃんと再現されてます。
Photoshop 上でのカラー設定作成がちょっと面倒な感じしますが、慣れればすぐ出来るようになりますし、IllustratorやInDesignではその設定を選択するだけと簡単便利。そしてこのカラー設定を適用しているファイルからPDFを書き出せば、その色味を保ったままPDF化できます。PDFで校正するときには便利です。